У цьому уроці буде показаний процес створення зображення: від моделювання в 3dsMax до постпродакшену в Photoshop.
Ви дізнаєтеся як моделювати штори, як працювати з картою дисплейсмента високого дозволу і як отримати швидкий і в той же час реалістичний результат. Після цього, ми займемося налаштуванням світла і матеріалів на сцені.
Також ми розберемося, як налаштувати рендер високоякісного зображення при низькій витраті часу. Потім ми покажемо вам, як використовувати при рендері плагін RenderMask, який полегшить наш постпродакшену.
В уроці продемонстрована техніка для ідеальної інтеграції фото і 3D-рендера, включаючи обрізання і обробку фотографії без втрати деталізації, светокоррекцию і роботу з відблисками і тінями.
Прийоми, використані при створенні цього зображення цілком можуть стати в нагоді вам у ваших буденних проектах.
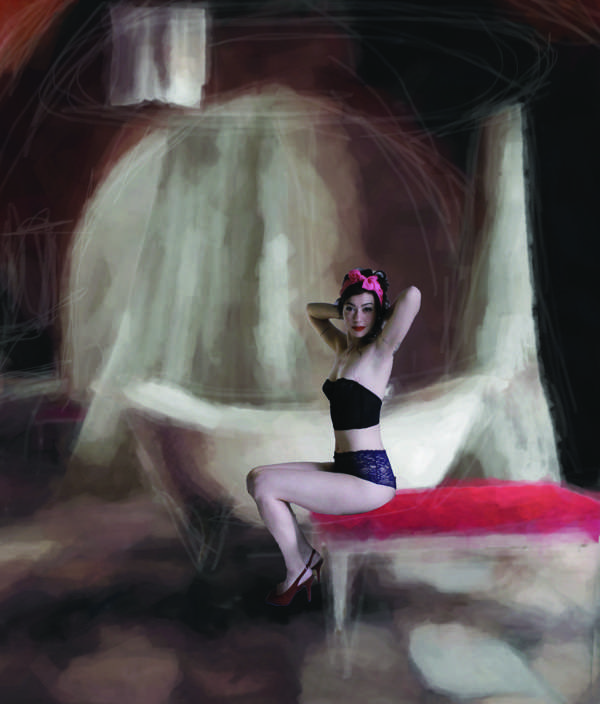
1. Фотографія
Одна з найважливіших частин проекту. Це фото моделі Даніели Донато, зроблене нею ж без жодного професійного втручання: багато хто навіть не підозрюють, що здатні зробити якісні речі без професійного обладнання. Отже, на цій фотографії ми маємо три джерела світла: один знаходиться за камерою, другий на столі, а третій – праворуч. Вибір такого освітлення важливий для нас, оскільки ми хочемо попрактикуватися в налаштуванні світла тоді, коли почнемо працювати в 3D.
2. Скетч
Коли приходить пора починати роботу, перший крок – ескіз. Використовуючи фотографію, ви зможете надихнутися і почати роботу над чимось новим. Важливо подумати над концепцією і композицією роботи над оповіданням, яке хочете розповісти і емоціями, які хочете передати глядачеві. Запитайте себе: хто ця дівчина? Про що вона думає? Чому вона тут? Кожен новий відповідь може направити свою енергію в потрібне русло.
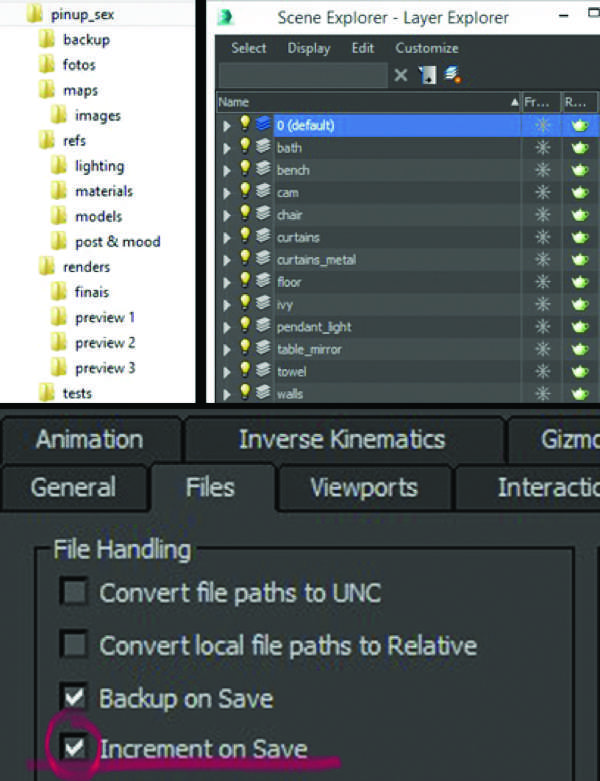
3. Організація процесу
Перед тим як почати роботу, бажано організувати папки, особливо папки з референсами і картами. Можна також використовувати шари, щоб швидко знаходити в сцені ту чи іншу групу об’єктів. Крім того існує чудова функція “Increment on Save”, яка знаходиться в Customize —> Preferences. При кожному подальшому збереженні сцени, вона створює новий файл: у разі помилки або пошкодження файлу у вас під рукою завжди буде відкат і ви зможете повернутися на один, а не на тисячу кроків назад.
4. Налаштування камери
Оскільки ми збираємося простраивать сцену на основі фотографії, нам потрібно співвіднести нашу камеру з камерою, з якої була зроблена ця фотографія. Для цього нам необхідно знати дані об’єктива, відстань камери від моделі і від статі. Це досить важко, якщо ви часом не фотограф. В залежності від сцени, ви також можете використовувати Camera Match в 3ds Max, це полегшить створення вашої камери.
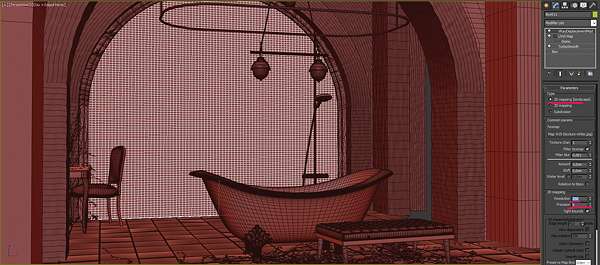
5. Моделювання і дисплейсмент
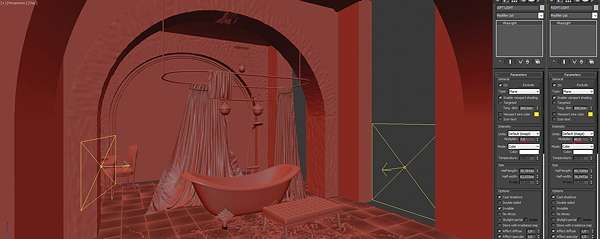
Моделюючи, починайте з простого. Базовою формою більшості моделей був куб. Підлога також смоделен з окремих плиток, щоб спростити роботу з текстурами. Ви можете помітити досить велика кількість полігонів, що використовуються в моделі стін. Коли ви сабдивайдите об’єкт з дисплесмент картою, ви спрощуєте обробку зображення під час візуалізації , так що ви можете використовувати більш низькі налаштування не втрачаючи якості і часу.
6. Штори
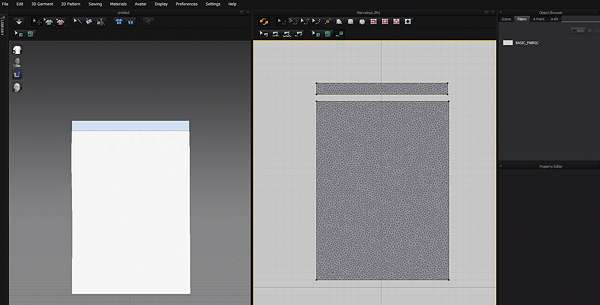
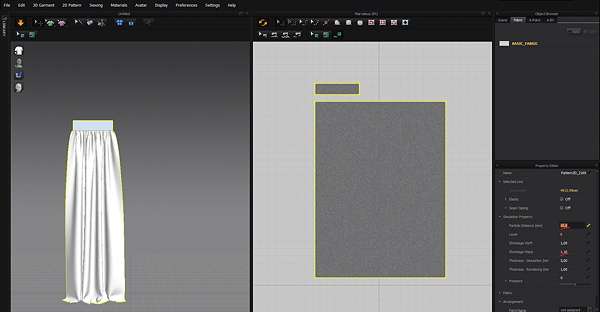
У Marvelous Designer 4, видалите дефолтний аватар (Avatar> Clear all аватари). У 2D-вьюпорте створіть два схожих прямокутника, поменше зверху, для петлі і велику, для самої штори. Клацніть правою кнопкою миші на 2D View —> Show Mesh, щоб побачити сітку меша, використовуйте інструмент Sewing Segment, виберіть нижнє ребро верхньої деталі і верхнє ребро нижньої, щоб зшити їх. Клацніть правою кнопкою миші на маленький прямокутник в 3D-вьюпорте і натисніть Freeze. Натисніть пробіл, щоб почати симуляцію.
Зменшіть ширину маленького прямокутника, який знаходиться в режимі Freeze, і завісу зморщиться. Виберіть обидва прямокутника в 2D-вьюпорте і зменшіть значення Particle Distance до підходящого вам. Якщо ваша шторка занадто коротка і бракує до підлоги, збільшіть значення Shrinkage Warp до 1.10. Клацніть і перетягніть завісу у вікні 3D-вьюпорта, щоб розташувати його як вам подобається, утримуючи W, щоб прикріпити його до цього місця. Експортувати результат у форматі OBJ, використовуючи одиниці виміру, вибрані вами раніше в 3ds Max.
7. Світ
Оскільки ми знаємо установки, використані при створенні фотографії, світ для нас не був великим завданням. Налаштування VRayLights виставлені практично за замовчуванням, просто підправте лівий світ, зробивши його трохи слабкіше, ніж правий. Світло за камерою буде зімітовано відбитками по всій сцені.
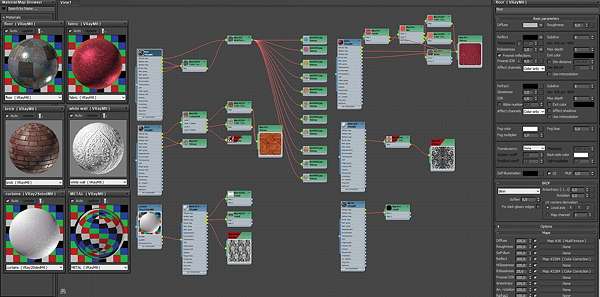
8. Матеріали і карти
Намагайтеся налаштовувати матеріали як можна простіше. Тут ми використовували картки Diffuse, Reflection і Glossiness. Не завжди обов’язково використовувати карту Bump — Reflection і Glossiness цілком можуть замінити її, що дуже знизить час рендера. Тут ми також використовували плагін MultiTexture map. Намагайтеся дотримуватися значення вісім сабдивов для кожного матеріалу, збільшуючи його тільки в тому випадку, коли з’являється шум.
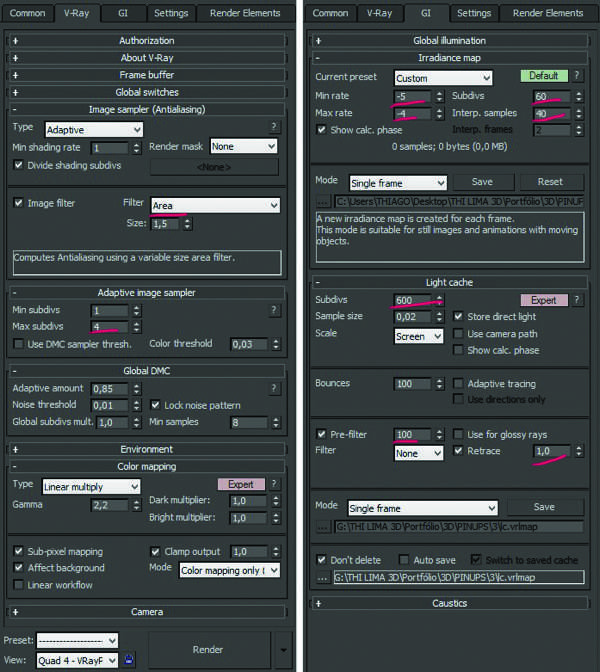
9. Налаштування фонового
Ми повинні навчитися сприймати рендеринг не як процес, який зробить нашу роботу реалістичною, адже встановлення високих налаштувань ще не запорука успіху, а як інструмент, який збереже наш час і виправить наші помилки. Так що ми цілком можемо використовувати низькі налаштування, поліпшивши освітлення в сцені. Можна використовувати фільтр антиалиазинга зі значенням 2.0, що дасть нам більш м’якими і чіткими краями, як у фотографії.
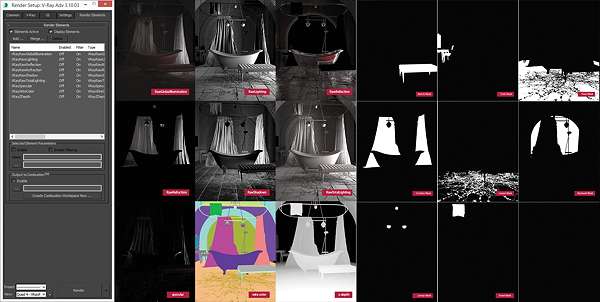
10. Рендер-елементи
Тут можна побачити, як Рендер-елементи використовуються при постобробці. VrayRawLighting, наприклад, один з найважливіших, оскільки він створює канал прямого світла, не впливає на глобальне освітлення – з ним можна збільшити кількість прямого світла або навіть загальну контрастність, причому робить це він дуже ефективно. Плагін RenderMask можна використовувати для створення додаткового альфа-каналу, який дозволить вам не витрачати багато зусиль, редагуючи об’єкти окремо. Не варто також забувати встановлювати мінімальне і максимальне значення каналу Z-Depth на підставі глибини вашої сцени.
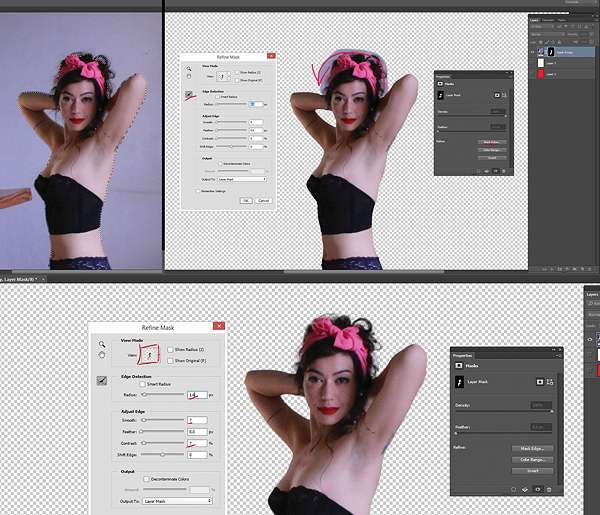
11. Вирізаємо модель
Не можна просто так взяти і вирізати модель, особливо якщо на її голові повно дрібних прядок. Для старту можна використовувати інструмент Quick Selection, він зробить грубе виділення потрібного нам об’єкта, клацніть в меню шарів на Add Vector Mask, клацніть два рази на маску, яку створили, потім – на Mask Edge.Тепер пройдіться по волоскам інструментом Refine Radius (Edge), щоб додати їх виділення.
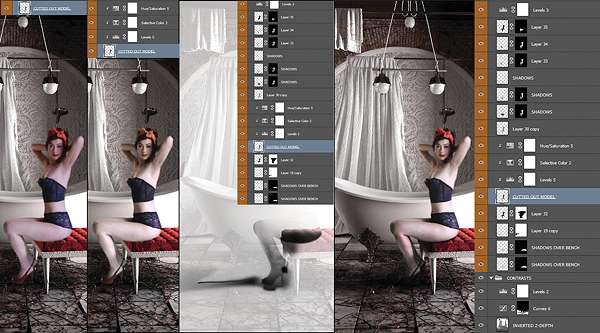
12. Застосовуємо рендер-елементи
Ви можете почати роботу над світлом і контрастом, наклавши шар з VrayRawLighting в режимі Soft Light. При цьому можна користуватися RenderMask, працюючи над потрібними вам деталями зображення, виділяючи їх. Змінюйте Opacity, щоб контролювати вплив ефектів. Спробуйте працювати над коригуючими шарами: рівні, чорне/біле, насиченість. Подумайте про важливість кожного елемента, про те, що пріоритетніше. Наприклад, у зображенні ми обесцветили лавку, для кращого балансу з іншими елементами.
13. Композим дівчину
Додайте Z-Depth як інвертований overlay, це зробить фон яскравіше, ніж передній план, потім знову підкоригуйте яскравість і контрастність. Помістіть вирізану модель в сцену, зробіть вибіркову цветокоррекцию, підправте колірний тон і насиченість. Намалюйте чорним тіні поверх моделі на новому шарі і використовуйте Gaussian Blur, щоб розмити краю. Спробуйте різні режими накладення, щоб вибрати найбільш підходящий.
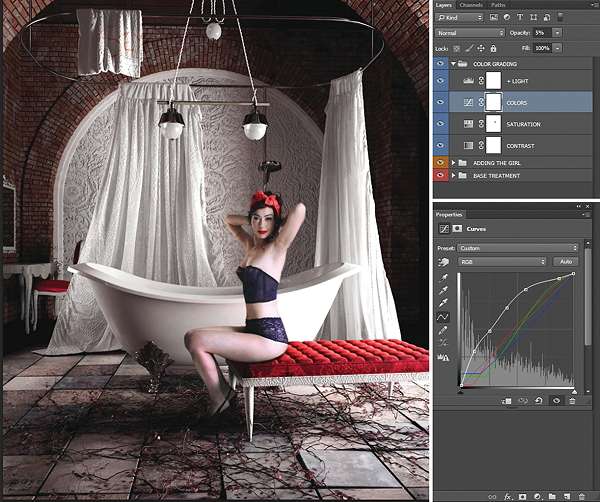
14. Колір
Мабуть, один з найцікавіших етапів роботи, коли ми можемо погратися з квітами, налаштовуючи емоції для нашої картини. Для контрасту ви можете використовувати коригувальний шар Gradient Map в режимі Soft Light. Для корекції можна побалуватися з Curves, Color Balance і Selective Color, працюючи над кожним кольоровим каналом окремо. Можна також подбати про налаштування різкості моделі і 3D-сцени. Використовуйте рівні, щоб зображення виглядало цільним.
15. Заключний етап
Настав час придивитися до отриманого результату і, можливо, виправити ті помилки, які ми випустили з уваги. Наприклад тут ми затемнили бекграунд, щоб він не привертав увагу глядача, а після цього застосували Selective Color, щоб повернути колір шкірі моделі. Нарешті, ви можете скопіювати всі шари і об’єднати всі копії, використовуючи Convert to Smart Object, щоб кожен застосований ефект можна було редагувати.
Читайте в нашій попередній статті Туторіал по анатомії від Скотта Ітона
Хочете знати більше? Приходьте на наші курси 3D-моделювання, скульптинга, композитинга та анімації.
Журналіст: Fio
Джерело