Yu Sun розповість про роботу, створеної в 3ds Max, ZBrush, Photoshop, V-Ray і навіяної творчістю традиційних художників.
Останнім часом я часто замислююся, чому б сьогодні могли займатися персонажі з полотен відомих художників. Саме в такий момент і народилася ідея роботи «A cup of tea?». Я хотів помістити персонажів в атмосферу китайської чайної церемонії Гунфу Ча, провідний ж чайну церемонію повинен був виглядати абсолютним новачком.
Планування та підготовка
A cup of tea? – одна з останніх моїх робіт, на яку пішло близько 2 місяців. Більшість 3D-художників знають, що фінальне якість напряму залежить від часу, приділений на планування та підготовку. І нікуди від цього не дітися. Ось як я оцінив необхідну мені час:
- 1-2 тиждень: підготовчий етап, збір референсов і створення концепту;
• 3-4 тиждень: низько – та высокополигональное моделювання;
• 5-8 тиждень: деталізація, текстури;
• 9-10 тиждень: волосся, рендер, пост.
На першому етапі я визначаюся з цілями і завданнями, збираю фотографії і різні референси. Тоді ж роблю швидкі начерки, іноді в 3ds Max або ZBrush. Отже, приступимо.
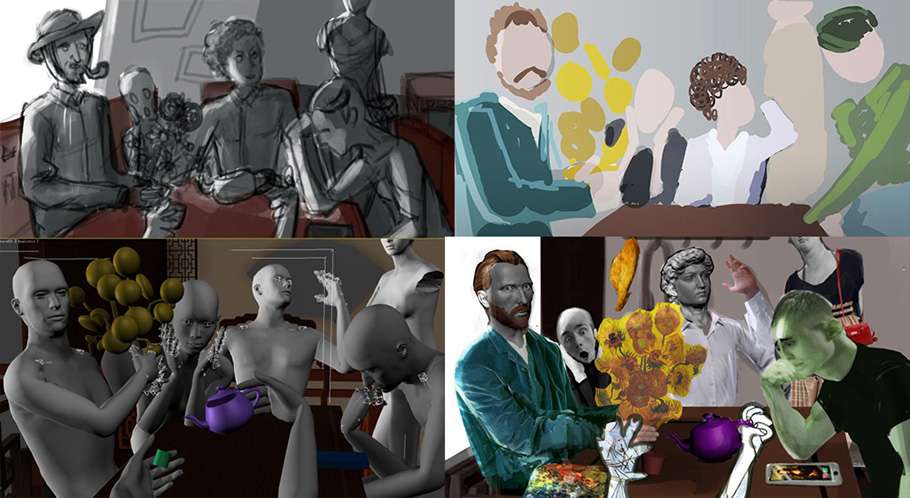
Композиція і підготовка
Моделювання соняшників
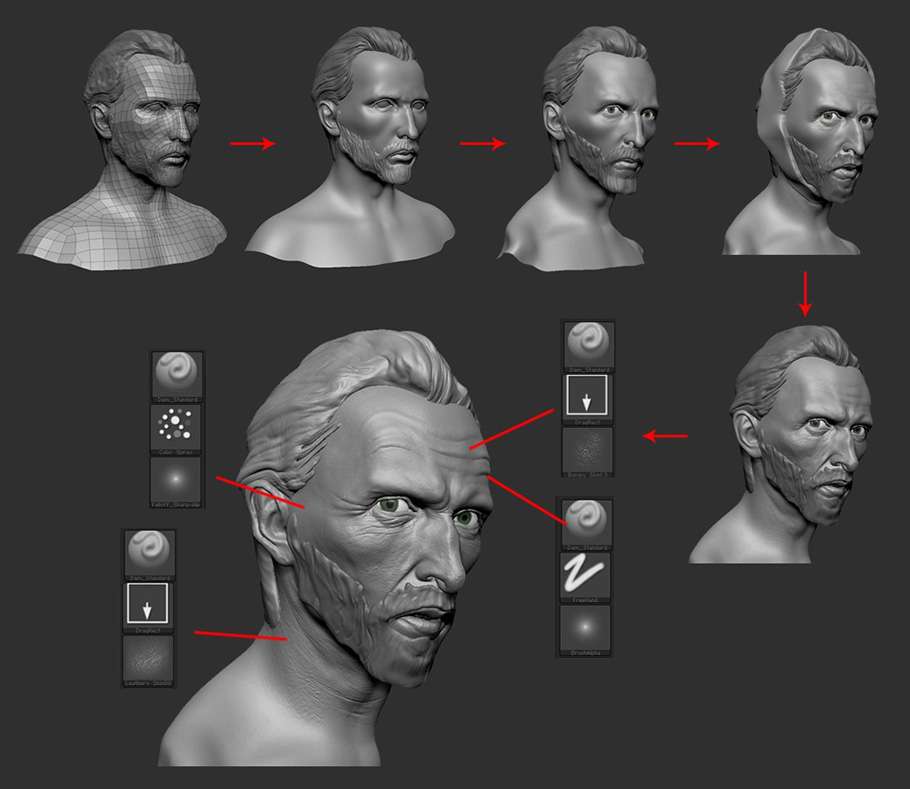
Моделювання Ван Гога
Почати я вирішила з Ван Гога і соняшників. Другі були дуже важливі, оскільки є відомою картиною. Соняшники я моделював в ZBrush за допомогою пензля Move, з Ван Гогом ж все було трохи складніше. Головним тут було показати, який він нервовий і як сильно хоче захистити свої дорогоцінні соняшники.
Пори я створював за допомогою пензля DamStandard і 4 різних альф, намальованих від руки. На Ван Гога з соняшниками у мене пішло чимало часу, але результат того коштував.
Нервовий Ван Гог
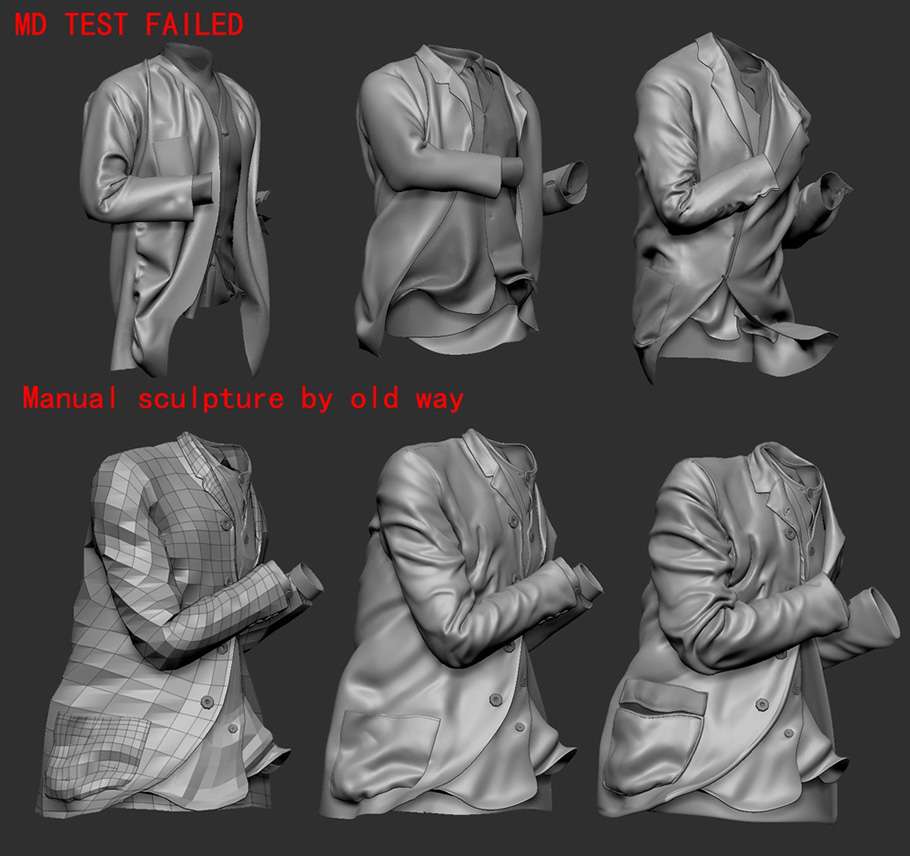
Моделювання одягу Ван Гога
Спочатку я хотів створити одяг Ван Гога в Marvelous Designer (MD), абсолютно нової для мене програмі. Але оскільки це була моя перша спроба її вивчення, то нічого толкового в мене не вийшло, а ось часу на тести пішло пристойно. У будь-якому випадку, Marvelous Designer варто того, що її вивчити, це відмінна програма.
Завдяки мукам з одягом Ван Гога в майбутньому я можу спокійно почати використання Marvelous Designer, сподіваюся, що навіть напишу по ній кілька уроків. Але у випадку з Ван Гогом мені довелося створювати одяг з нуля. Пошуки відповідних референсов зайняли чимало часу, оскільки знайти відповідні фотографії було досить нелегко. Жоден костюм при цьому не постраждав J.
Створення одягу Ван Гога з нуля
Деталізація одягу
Модель Ван Гога більше, ніж проста, на підставі неї я створив і всі інші. Оскільки всі персонажі приблизно однакові у своїй простоті, я вирішив описати тільки складні техніки, які використовувалися в цілому.
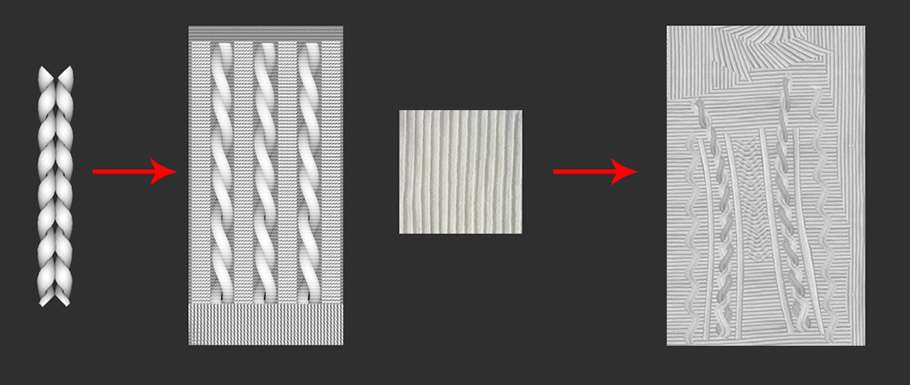
Для початку поговоримо про косичку, в’язаному візерунку светри. Сам светр створювався кривими в 3Ds Max, після чого я скопіював візерунок, запік модель і використовував в якості карти Height в ZBrush. Потім я імпортував карту Height Photoshop, щоб створити візерунок светри, після чого повернувся назад в ZBrush і почав маскувати модель за кольором. Далі я використовував команду Inflate з вкладки з деформаціями з досить скромними налаштуваннями, щоб створити ефект плетеного светра. Ви можете зробити або знайти текстуру светри.
Деталізація светри
Текстури тканин
Принт з драконом на сорочці Давида створювався буквально за пару кроків, штрих за штрихом. На жаль, прискорити цей процес неможливо, але якщо ви хочете витрачати менше часу на такі моменти, то для цього потрібно тільки качати скілл.
Далі я конвертував намальований принт в карту Bump, щоб згодом призначити її на сорочку.
Болісне малювання дракона на сорочці Давида
Моделювання води
Воду я моделював з допомогою DynaMesh в ZBrush, після чого скористався кистями Move і Insert, щоб налаштувати положення крапель води.
Створення води в ZBrush
Текстурування
Після того, як я виліпив всі моделі з однаковим рівнем деталізації, приступив до маппингу і створення текстурних карт розміром 4k.
Перед текстурированием я зазвичай роблю ретопологию і створюю UV-розгортку. Зазвичай я роблю це в UV Layout, але для невеликих і порівняно простих елементів іноді використовую UV Master в ZBrush.
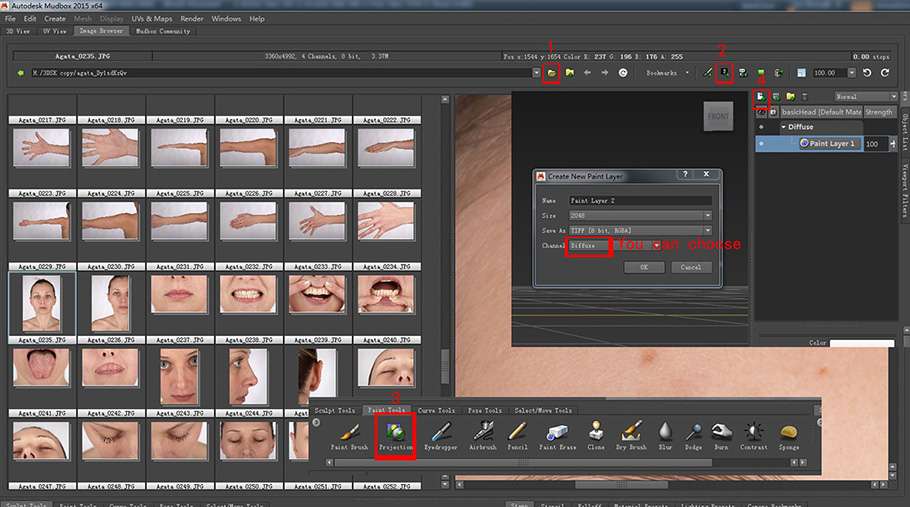
Після закінчення роботи над UV-розгорткою я перейшов до текстуруванню. Знову почав з моделі Ван Гога. Для шкіри я пофиксил світло і тінь на фотографії в Photoshop, потім затекстурил цією фотографією модель в Mudbox, трохи поправив текстуру в Photoshop і пофиксил шви у Mudbox.
Текстурування шкіри Ван Гога
Карти Diffuse
Карта Diffuse повинна бути плоскою, без світла та тіней. Таким чином, у вас не виникне проблем зі світлом і тінями при рендері зображення. Після того, як робота над текстурної картою завершена, можна налаштовувати шейдерів і зайнятися дрібними деталями.
В основному, деталізація полягає у створенні карти Bump. Карта Normal відновлює початкову деталізацію моделі, а карта Bump створює різну висоту поверхні шкіри.
Карту Bump можна створити шляхом знебарвлення зображення і подальшого накручування рівнів і кривих в Photoshop.
Створення карти Bump з карти Normal
Матеріали і освітлення
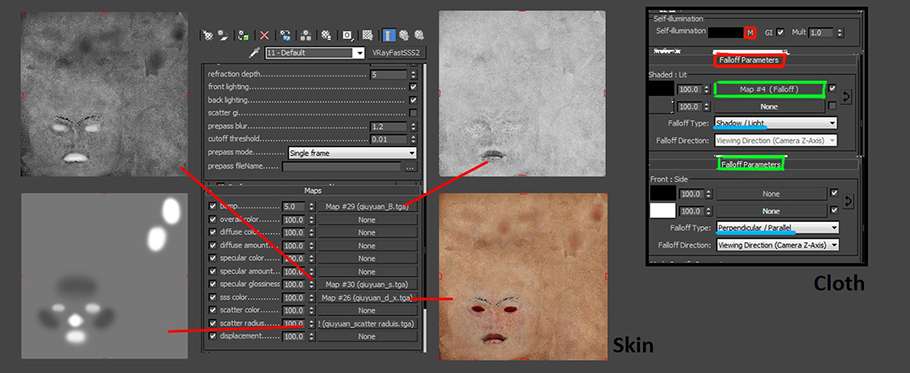
Для звичайних об’єктів я використовував шейдера VRayMtl, для об’єктів з ефектом підповерхневого розсіювання – шейдер VRayFastSSS2. На зображенні нижче можна побачити використані мною налаштування матеріалів. Для одягу я використовував параметр Falloff і шар з самосвечением.
Деякі з фінальних налаштувань, що використовувалися для шкіри і одягу
Тестові світло і рендер
Налаштування освітлення я зазвичай починаю з того, що знаходжу відповідне HDR-зображення, а потім створюю тестовий клунь світла. Зазвичай хороша настройка світла вимагає незліченної безлічі тестових рендерів, але, повірте, воно того варто.
Нескладні клунь і тестові рендери
Волосся
Все волосся були створені за допомогою плагіна Hairtrix (Ornatrix) в 3ds Max. Сама по собі пензлик дуже зручна, вам же потрібно просто використовувати її зі значенням 0.1. Перед самим процесом розчісування непогано б замислитися, а ще краще спланувати бажаний тип зачіски. При цьому пам’ятайте про акуратну UV-розгортку.
Робота над зачісками персонажів
Рендер
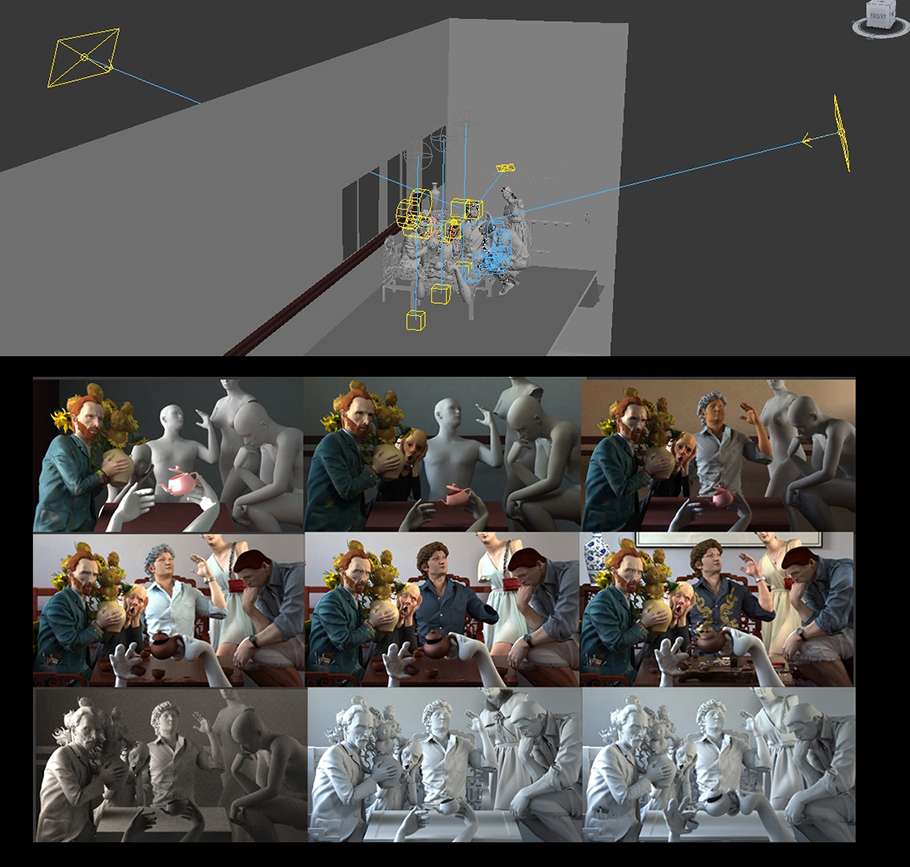
Після того, як я закінчив з усіма приготуваннями, приступив до фінального рендеру. В результаті він вийшов дуже навіть непоганим, якщо не звертати уваги на час, витрачений на тести. На завершення я також отрендерил різноманітні канали розміром 5000 кожен.
Рендер моделі і різних пасів, що формували сцену
Постпродакшен
Спочатку я приблизно уявляв собі, як буде виглядати фінальний результат, тому вирішив довести задумане до кінця в Photoshop. Для цього я створив легкий ефект туману і пропрацював глибину різкості, атмосферу (повітря) і пр. Далі підкрутив колір, контрастність і яскравість з допомогою рівнів і кривих.
Крім того, я налаштував різкість за допомогою маски Unsharp, потім стиснув зображення для Інтернету і знову підкрутив різкість.
Отже, процес постпродакшену закінчений. Спасибі, що дочитали до кінця, сподіваюся, що ви дізналися щось нове для себе.
Налаштування рівнів в Photoshop
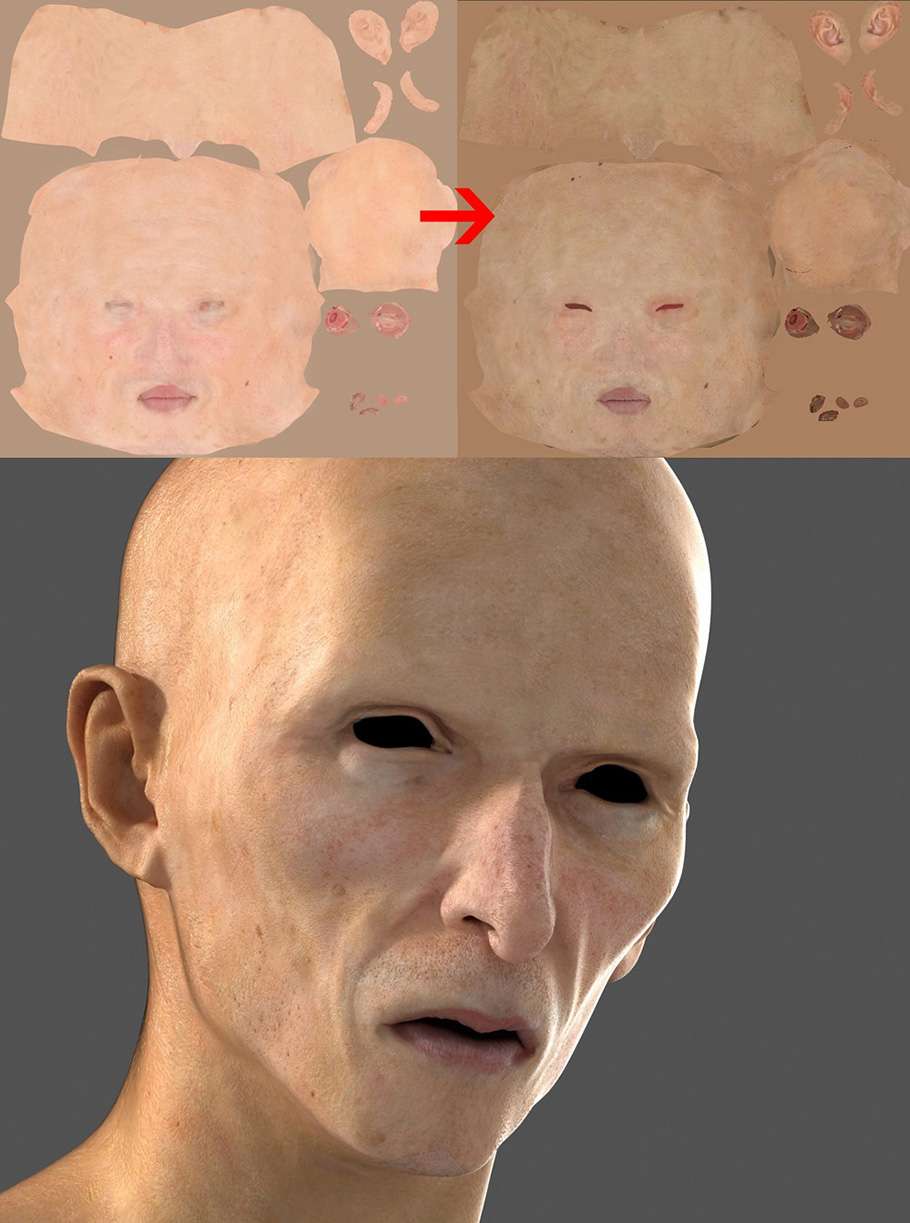
Моделі до і після текстурування
Читайте в нашій попередній статті про те, що краще, Zbrush або Mudbox.
Хочете знати більше? Приходьте на наші курси 3D-моделювання, скульптинга, композитинга, анімації та VFX.
Джерело
Журналіст: Альона