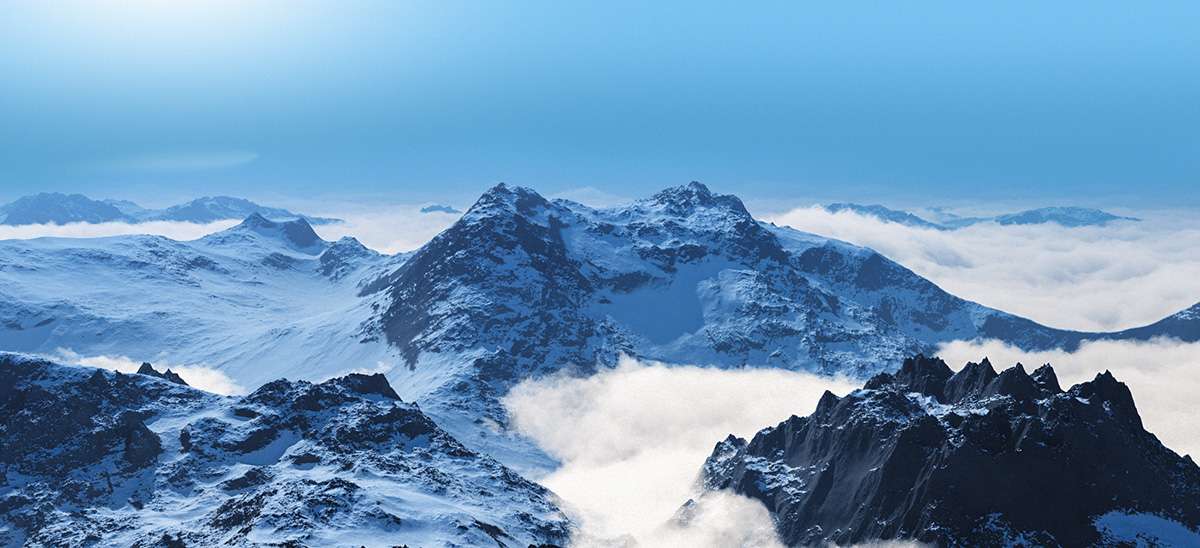
Продовжуємо дізнаватися, як створювався фотореалістичний пейзаж у Vue з першої частини уроку від Örs Bárczy.
Атмосфера
Сдублируйте ваші гори 3-4 рази з допомогою Copy і Paste у верхній частині тулбара. Трохи змініть настроювання фрактала для кожної проверхности. Розташуйте кожну з них у потрібному місці. У верхній частині тулбара виберіть Load Atmosphere (правий клік на іконку Atmosphere Editor). Відкриється нове вікно. Виберіть опцію Everglades з папки Daytime/Spectral Sunshine.
httpv://vimeo.com/114031644
Створення хмар
Опція Everglades не включає в себе створення хмар. Ви можете вибрати у вкладці Clouds у Atmosphere Editor. Я використав один з пресетів від AsileFX, але стандартні купчасті хмари теж підійдуть. Найважливіші налаштування — це Altitude і Height. Виберіть низьке значення від 10 до 100 метрів для висоти, на якій з’являться хмари. Зручніше буде вбити значення в віконце, ніж пересувати повзунок. Ще позначте висоту шару з хмарами, мені підійшло значення від 100 до 200 метрів.
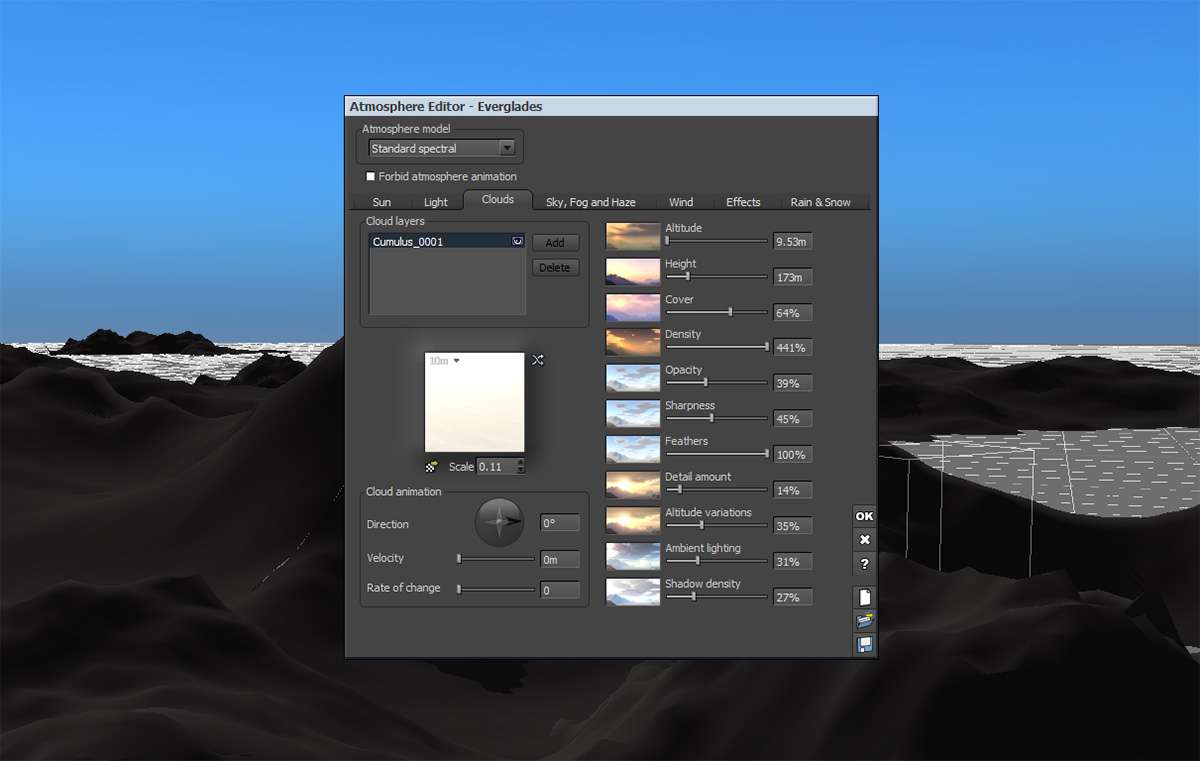
Налаштування хмар
Налаштування хмар можна знайти у вкладці Clouds у Atmosphere Editor. Давайте подивимося, за що вона відповідає. Altitude контролює висоту, на який хмари з’являються на сцені. Height відповідає за висоту хмарного шару. Cover показує, на скільки відсотків небо вкрите хмарами. Density контролює, наскільки глибоко проникає світло крізь хмари. Цей параметр може бути більше 100% — я поставив значення на 440%. Opacity контролює, як далеко видно крізь хмари. Sharpness відповідає за те, наскільки різкими будуть краї хмар. Detail amount контролює деталізацію хмар. (Примітка: деякі з цих налаштувань доступні лише тоді, коли використовується spectral atmosphere model). Щоб додати новий шар хмар, потрібно натиснути на кнопку Add праворуч від ієрархії.
httpv://vimeo.com/114031979
Налаштування моделі освітлення
Ви можете налаштувати освітлення в пункті Aerial perspective value у вкладках Sky, and Fog Туман. Я поставив на 8, але це значення залежить від конкретної сцени. Вкладка Light показує 5 різних моделей освітлення. Я вибрав Global Radiosity з значенням Quality boost +4. Це імітує ефект світла, який відображається в сцені і забарвлює всі в синій тон, т. к. снігу передається блакить неба.
httpv://vimeo.com/114111793
Основні параметри: поняття повітряної перспективи
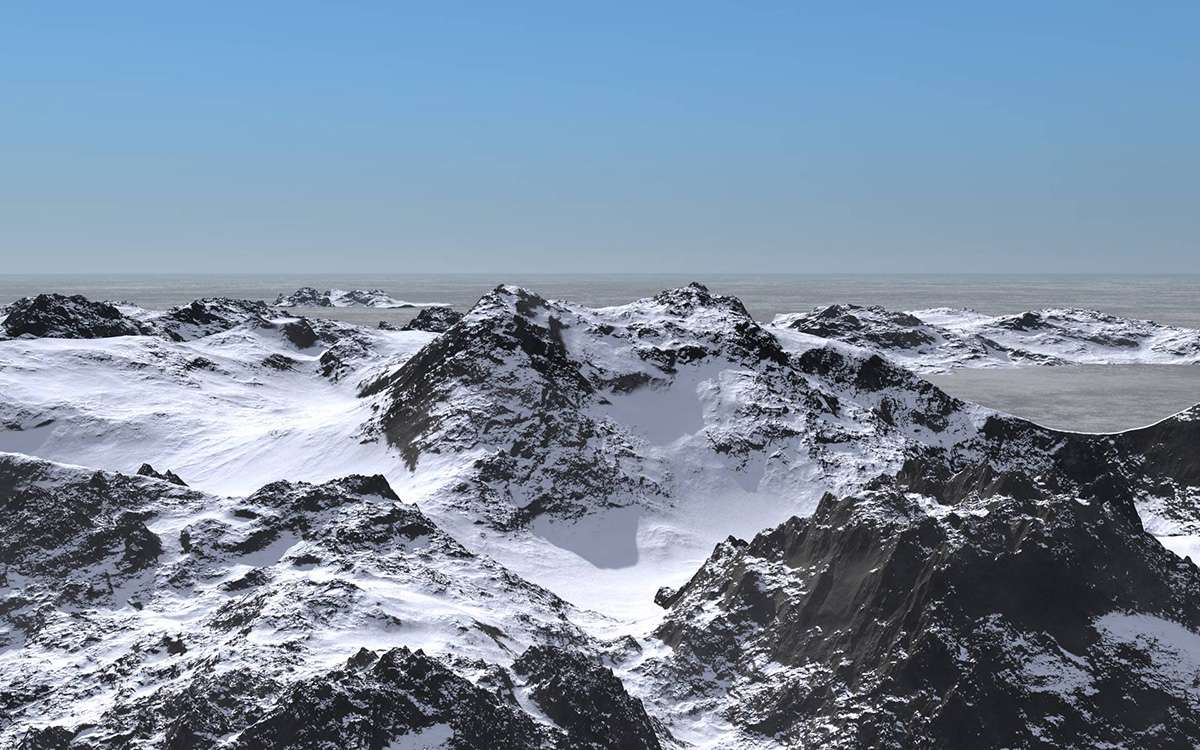
Параметри повітряної перспективи у вкладках Sky, and Fog Haze у Atmosphere Editor контролюють наскільки щільною буде ваша атмосфера. На наступних трьох зображеннях показано різні варіанти. Тут я повністю відключив Aerial perspective.
Наступного зображення я поставив занадто велике значення повітряної перспективи. Небо вийшло просто нереально блакитного кольору. Однак, зверніть увагу, що контраст зменшується з відстанню від камери, відокремлюючи далекі пагорби і на передній план чітко очереченные «шари». А на першому зображенні все виглядає як одна велика гора.
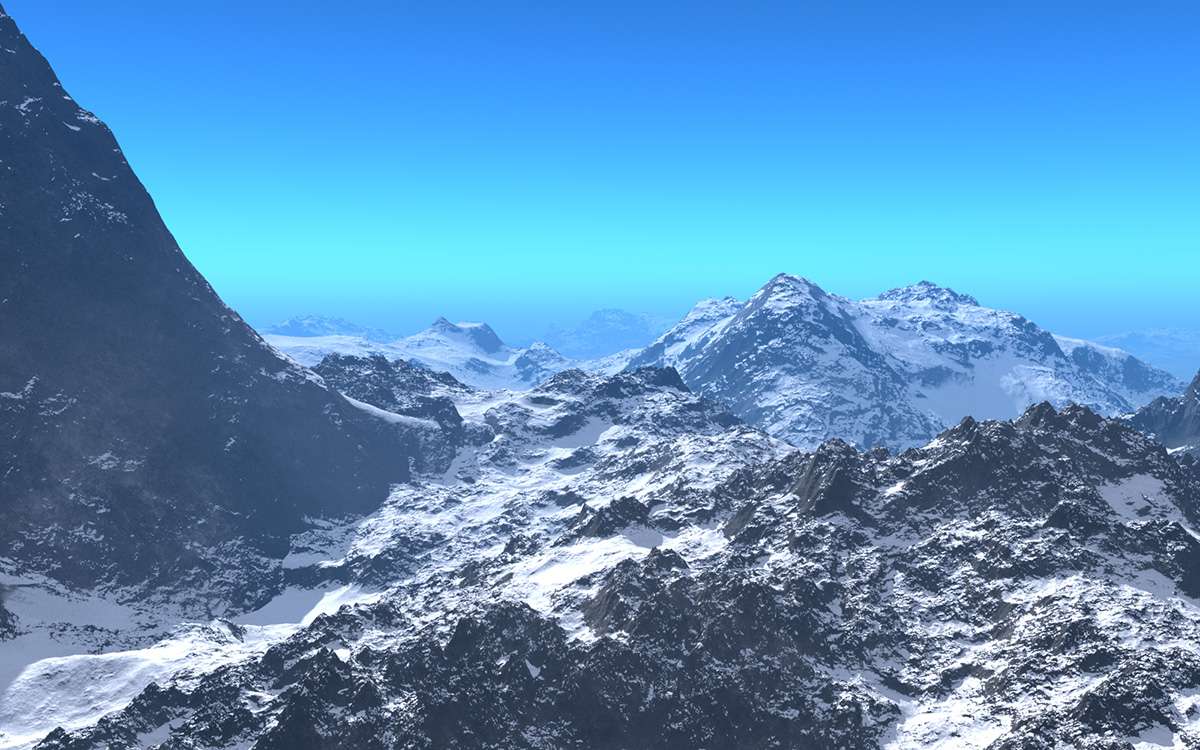
На останньому зображенні повітряну перспективу добре видно і вона правдоподібна. Небо все ще трохи блакитне, але це можна виправити пізніше на пості. Якщо ви хочете повторити мій експеримент, то налаштування Aerial perspective в цих трьох зображень нижче: 0, 20 і 8.
Налаштування фонового
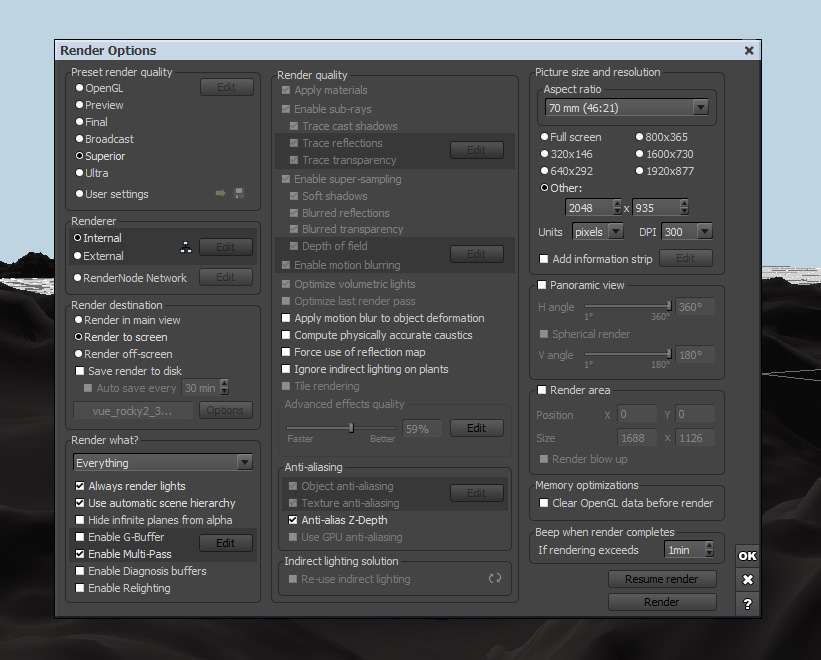
Кліп правою кнопкою миші на іконці камери у верхній панелі інструментів і з’явиться віконце з налаштуваннями рендера — Render Options. Я использоввал преднастройку Superior quality. У правому верхньому куті вікна я вибрав значення Aspect ratio в 70mm і отрендерил в дозволі 2048×935 пікселів. Потрібно вибрати параметр Internal з налаштувань Renderer, для того щоб використовувати внутрішній движок рендеринга під Vue. Ще виберіть Render off-screen з пункту Render destination, щоб рендер запустився в новому вікні.
httpv://vimeo.com/114031982
Вибір пасів для візуалізації
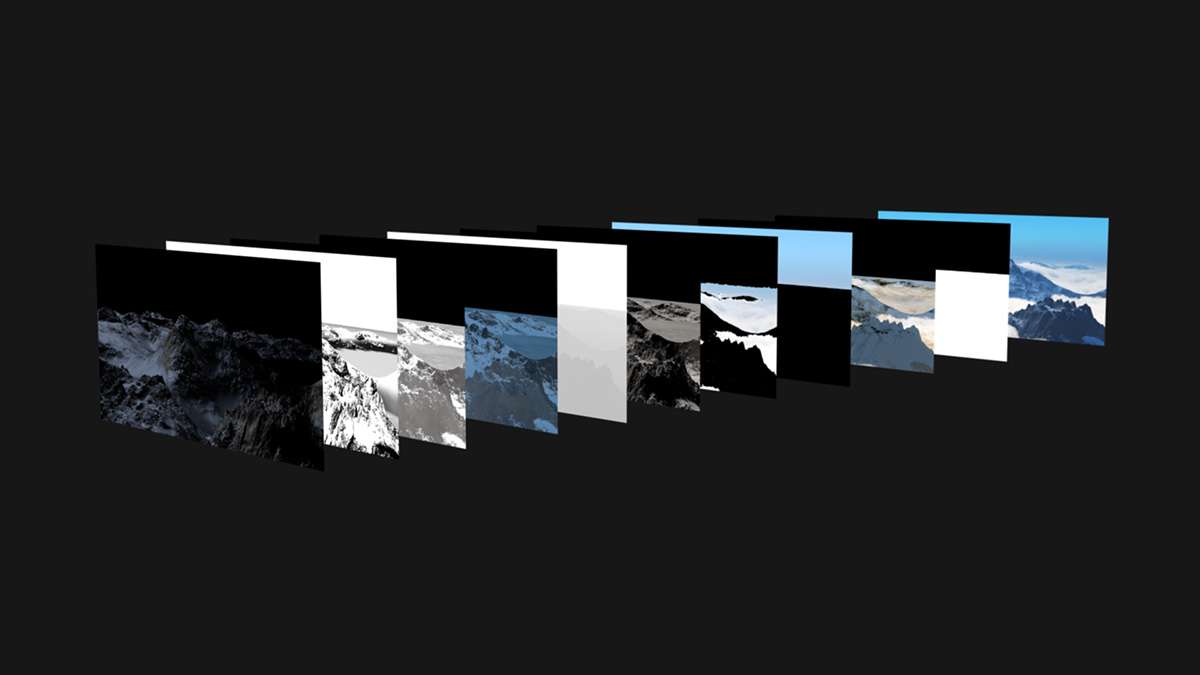
Увімкніть Enable G-Buffer і Enable Multi-Pass. Це дозволить вам отрендерить кожен компонент зображення окремо один від одного: наприклад, сніг або цветокоррекцию для атмосфери. Натисніть на кнопку Edit. Відзначте галочками ті верстви, які ви хочете отрендерить. Я рендерил всі доступні паси (близько 25 штук). Але це було зовсім не обов’язково: 7-8 пасів буде достатньо. Я вибрав збереження файлу у форматі OpenEXR.
httpv://vimeo.com/114031997
Збірка шота
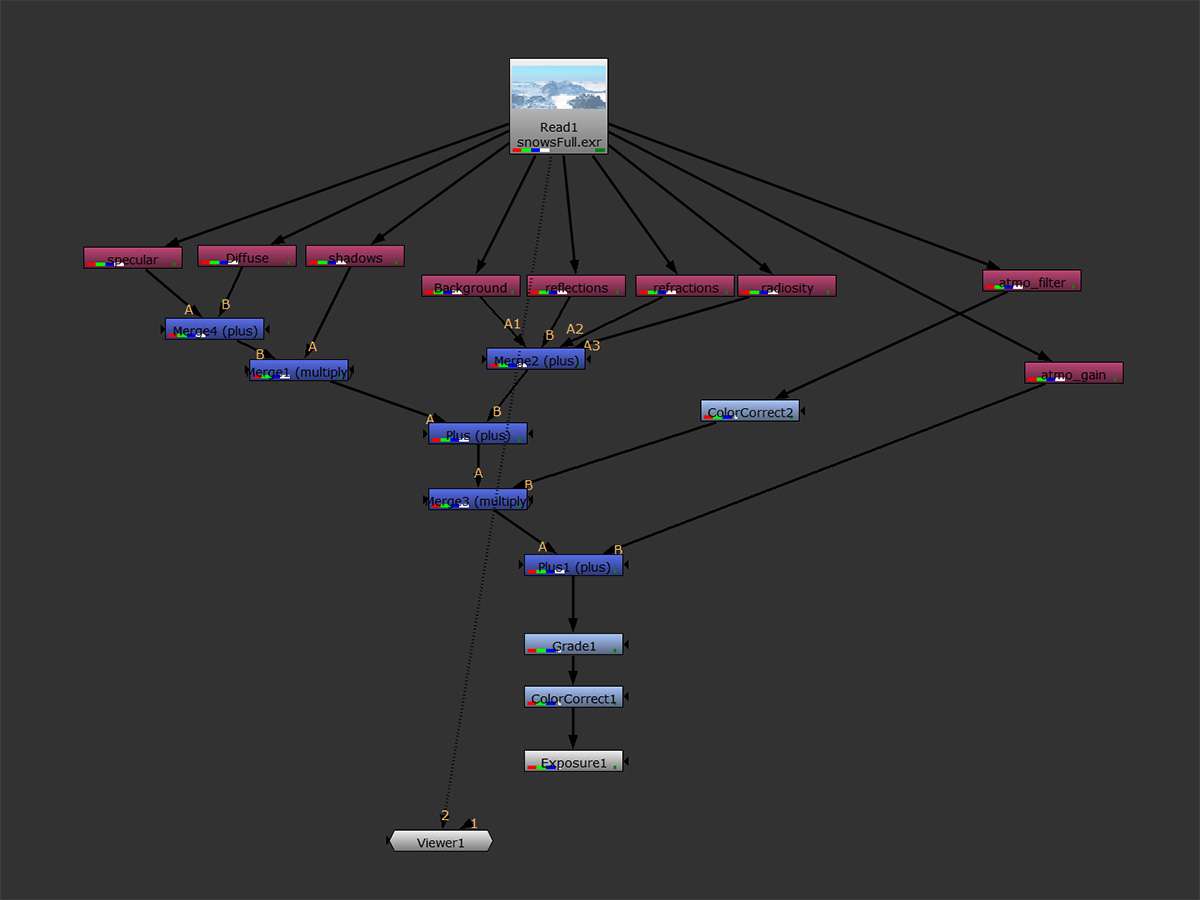
Я збирав цей шот в Nuke 8. Vue 2014 йде вже з встановленим скриптом VUE Compositing.nk, який Nuke може використовувати для імпорту найважливіших пасів і з’єднує їх з допомогою нод Merge/Multiply. (Докладніше подивіться відео цій частині уроку нижче). Додайте будь-ноди які хочете. Я використовував Exposure, Gamma і Grade для того, щоб підвищити контрастність і яскравість зображення. Також я взяв ще ноду Flare, щоб додати трохи відблисків. Але використовувати її з розумом: іноді менше — це краще.
httpv://vimeo.com/114031986
Останні штрихи
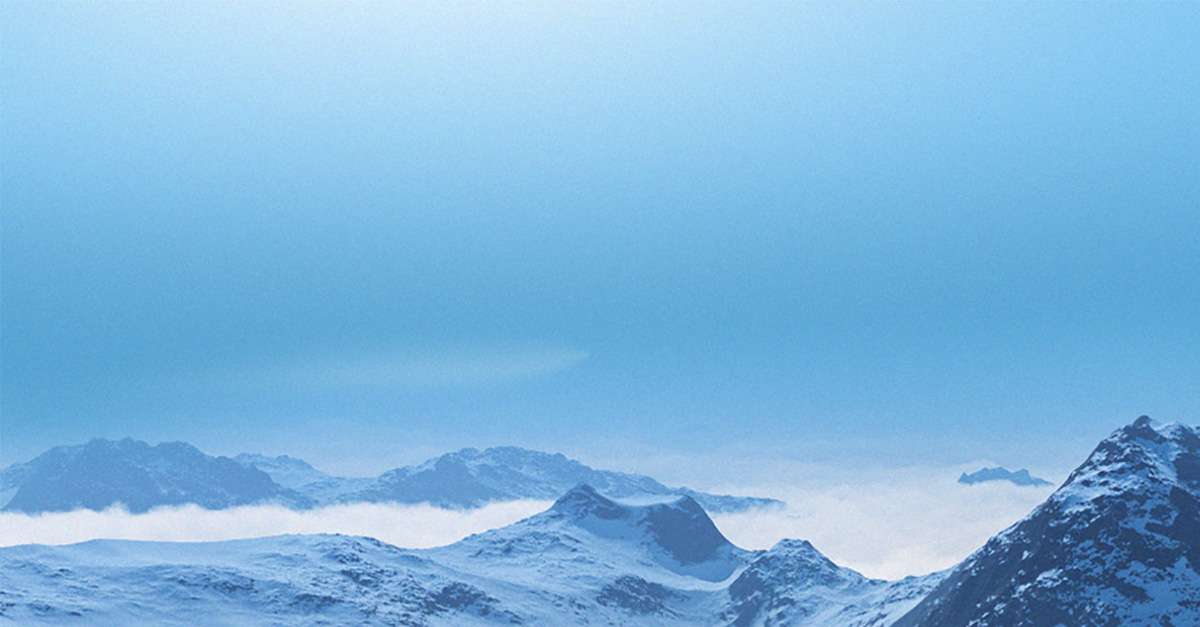
Після того як я закінчив збірку шота в Nuke, я додав ще трохи кольорокорекції в Photoshop (наприклад, сніг був занадто блакитним, щоб виглядати реалістично). Я також додав трохи шуму у сцену Filter / Noise / Add Noise. Це дуже важливо, тому що потрібно знизити занадто «м’яке» якість фінального зображення. Справжні фотографії містять шуми і атмосферні артефакти, які ми повинні спробувати відтворити вручну, щоб вийшов по-справжньому фотореалістичний пейзаж.
httpv://vimeo.com/114032138
Фінал
Vue — дуже потужний інструмент, але ви повинні знати конкретно, що хочете отримати в кінці. Не вибирайте значення за замовчуванням: наприклад, дефолтний колір неба або преднастроенную яскравість хмар. Вам потрібно продумувати кінцевий результат і додавати більше деталей, якщо це необхідно. 90% роботи над фотореалістичним зображенням не такі вже й складні, а ось найважливіші решта 10% віднімуть у вас набагато більше часу і зусиль.
Перша частина уроку тут.
Хтось робив пейзаж для себе з цього уроку? Будемо раді побачити результати в коментарях. Cheers!
Читайте в нашій попередній статті Офіційні тутори за ZModeler Brush від Pixologic.
Хочете знати більше? Приходьте на наші курси 3D-моделювання, скульптинга, композитинга, анімації та VFX.
Журналіст: CG_Muse
Джерело